Image组件的基本用法
从当前项目中加载图片
要往App中添加一个静态图片,只需把图片文件放在代码文件夹中某处,然后像下面这样去引用它:
<Image source={require(‘./my-icon.png’)} /> 即:
<View style={styles.container}>
{/*从项目中加载图片*/}
<Text>从项目中加载图片</Text>
// 在imageStyle中指定宽高
<Image source={require('./img/icon.png')} style={styles.imageStyle} />
</View>该图片资源文件的查找和JS模块相似,该会根据填写的图片路径相对于当前的js文件路径进行搜索。
此外,React Naive的Packager会根据平台选择相应的文件,例如:my_icon.ios.png和my_icon.android.png两个文件(命名方式android或者ios),会分别根据android或者ios平台选择相应的文件。
你还可以使用@2x,@3x这样的文件名后缀,来为不同的屏幕精度提供图片。比如下面这样的代码结构:
.
├── button.js
└── img
├── check@2x.png
└── check@3x.png并且button.js里有这样的代码:
<Image source={require('./img/check.png')} />Packager会打包所有的图片并且依据屏幕精度提供对应的资源。譬如说,iPhone 5s会使用check@2x.png,而Nexus 5上则会使用check@3x.png。如果没有图片恰好满足屏幕分辨率,则会自动选中最接近的一个图片。
注意:如果你添加图片的时候packager正在运行,可能需要重启packager以便能正确引入新添加的图片。
这样会带来如下的一些好处:
iOS和Android一致的文件系统。 图片和JS代码处在相同的文件夹,这样组件就可以包含自己所用的图片而不用单独去设置。 不需要全局命名。你不用再担心图片名字的冲突问题了。 只有实际被用到(即被require)的图片才会被打包到你的app。 现在在开发期间,增加和修改图片不需要重新编译了,只要和修改js代码一样刷新你的模拟器就可以了。 与访问网络图片相比,Packager可以得知图片大小了,不需要在代码里再声明一遍尺寸。现在通过npm来分发组件或库可以包含图片了。
另一种写法:
// 错误
let icon = this.props.active ? 'my-icon-active' : 'my-icon-inactive';
<Image source={require('./' + icon + '.png')} />
// 正确
let icon = this.props.active ? require('./my-icon-active.png') : require('./my-icon-inactive.png');
<Image source={icon} />加载使用APP中的图片
<Image source={{uri: 'app_icon'}} style={{width: 40, height: 40}} />
{/*从资源包中加载图片*/}
<Text>2.从APP中加载图片</Text>
<Image source={{uri:'icon_a'}} style={styles.imageStyle} />使用已经打包在APP中的图片资源(例如:xcode asset文件夹以及Android drawable文件夹)
注意:这一做法并没有任何安全检查。你需要自己确保图片在应用中确实存在,而且还需要指定尺寸。
加载来自网络的图片
客户端的很多图片资源基本上都是实时通过网络进行获取的,写法和上面的加载本地资源图片的方式不太一样,这边一定需要指定图片的尺寸大小,实现如下
{/*从网络中加载图片*/}
<Text>3.从网络中加载图片</Text>
<Image source={{uri: 'https://upload.wikimedia.org/wikipedia/commons/d/de/Bananavarieties.jpg'}}
style={styles.imageStyle} />
设置图片为背景
<Image
source={
{uri:'https://upload.wikimedia.org/wikipedia/commons/d/de/Bananavarieties.jpg
'}}
style={{flex:1,width:200, height:100, resizeMode: Image.resizeMode.stretch}}>
<Text style={{marginTop: 60, backgroundColor: 'red'}}>下面是背景图片</Text>
</Image>在rn版本0.46版本的时候添加了ImageBackground控件,在0.46版本以后使用Image的时候不能在嵌套使用,ImageBackground就是解决这个问题的,现在如果在 标签中嵌套其他组件现在会报黄盒警告。ImageBackground的使用和Image一样,只不过可以嵌套其他组件了。
<ImageBackground
style={styles.newTaskHeader}
source={require("./../../img/task/xsrw-bg.png")}>
<Text style={styles.ntTitle}>积分兑换优惠券啦~</Text>
<Text style={styles.ntSubTitle}>完成任务获取积分,多重优惠券好礼不停送!</Text>
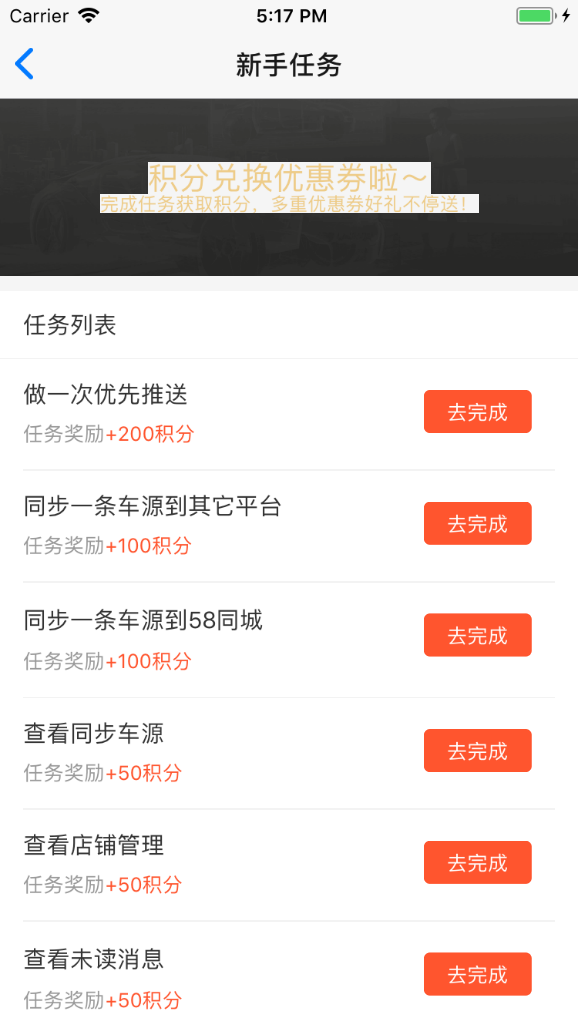
</ImageBackground>问题1:在iOS上Text默认的白色背景会覆盖部分图片:如下图
解决方法:
给ImageBackground添加一个透明背景
newTaskHeader: {
height: 115,
width: "100%",
marginBottom: 10,
justifyContent: "center",
alignItems: "center",
backgroundColor: "transparent"
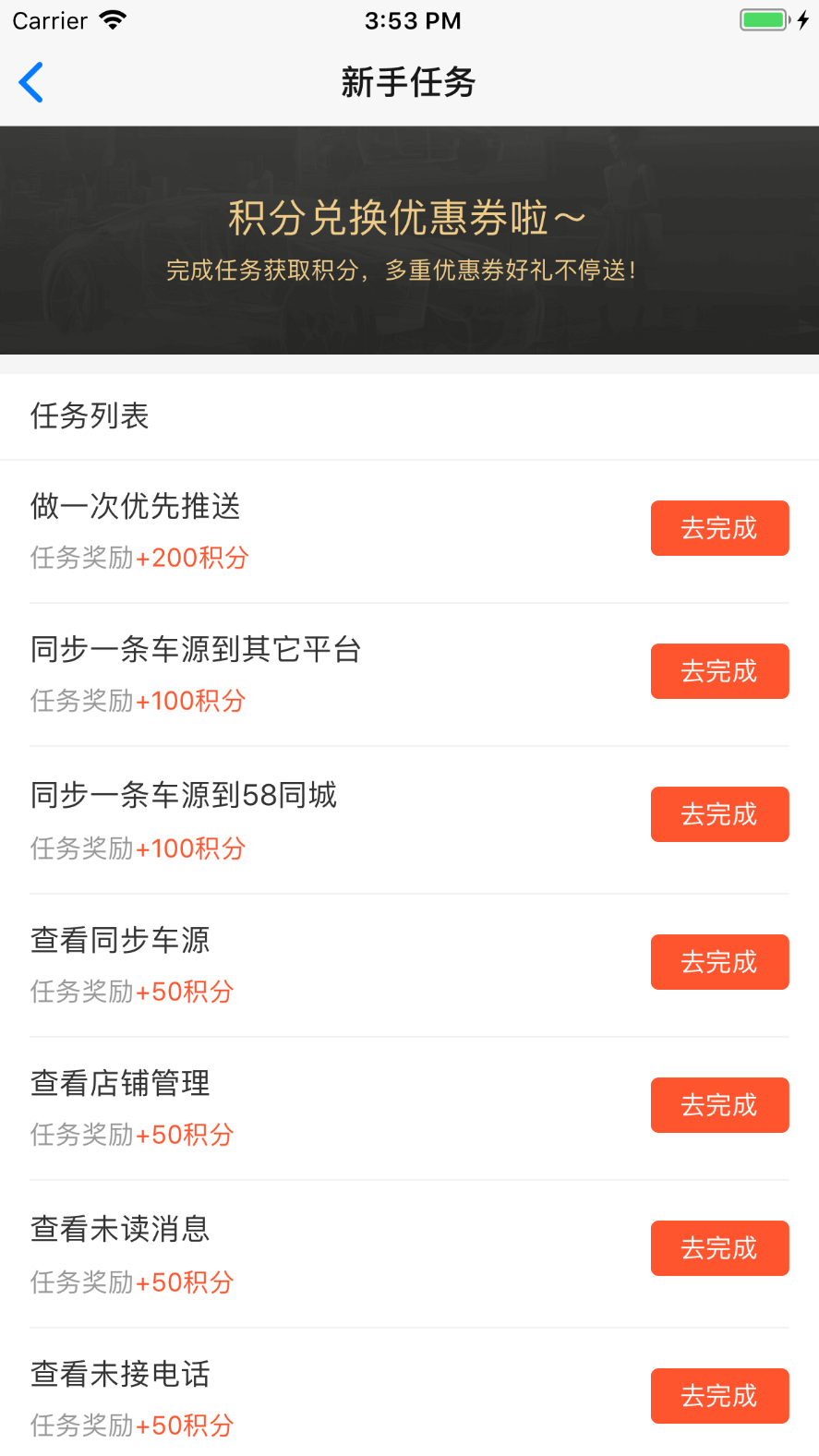
}解决之后的效果:
问题2:以图片为背景时必须指定图片的大小,否则不显示
Image组件的常见属性
属性方法
onLayout(function)
当Image布局发生改变的,会进行调用该方法,调用的代码为:{nativeEvent: {layout: {x, y, width, height}}}.
onLoad (function)
当图片加载成功之后,回调该方法
onLoadEnd (function)
当图片加载失败回调该方法,该不会管图片加载成功还是失败
onLoadStart (fcuntion)
当图片开始加载的时候调用该方法
resizeMode
缩放比例,可选参数(‘cover’, ‘contain’, ‘stretch’) 该当图片的尺寸超过布局的尺寸的时候,会根据设置Mode进行缩放或者裁剪图片
resizeMode这样一个属性,这个属性的作用相当于OC中设置图片的内容模式。
Image.resizeMode.cover:图片居中显示,没有被拉伸,超出部分被截断;
Image.resizeMode.contain:容器完全容纳图片,图片等比例进拉伸;
Image.resizeMode.stretch: 图片被拉伸适应容器大小,有可能会发生变形。
source{uri:string}
进行标记图片的引用,该参数可以为一个网络url地址或者一个本地的路径
样式风格属性
FlexBox 支持弹性盒子风格
Transforms 支持属性动画
backgroundColor 背景颜色
borderColor 边框颜色
borderWidth 边框宽度
borderRadius 边框圆角
overflow 设置图片尺寸超过容器可以设置显示或者隐藏(‘visible’,’hidden’)
tintColor 颜色设置
opacity 设置不透明度0.0(透明)-1.0(完全不透明)
iOS边框圆角的注意事项
请注意下列边框圆角样式目前在iOS的图片组件上还不支持:
borderTopLeftRadius
borderTopRightRadius
borderBottomLeftRadius
borderBottomRightRadius